一、跨域访问
什么是跨域访问,当我们通过浏览器访问a网站时,同事会利用到ajax或其他方式,同时也请求b网站,这样的话就出现了请求一个页面,使用了两个域名,这种方式对浏览器来说默认是禁止的。
二、设置跨域访问
1.ngx_http_headers_module模块语法
Syntax: add_header name value [always];
Default: —
Context: http, server, location, if in location2.nginx配置示例
location ~* \.html$ {
add_header Access-Control-Allow-Origin *; # *指允许所有,也可指定,例如:http://10.0.0.56
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
}三、模拟跨域访问
1.配置被跨域的网站
- 配置nginx
[root@web02 conf.d]# vim beikuayu.conf
server {
listen 80;
server_name localhost;
location / {
root /code;
index index.html;
}
}保存后,重启nginx生效。
- 配置页面
[root@web02 ~]# echo "<h1>我是被跨域网站</h1>" > /code/index.html2.配置跨域网站
- 配置nginx
[root@web01 conf.d]# vim kuayu.conf
server {
listen 80;
server_name localhost;
location / {
root /code/kuayu;
index index.html;
}
}- 配置页面
[root@web01 ~]# mkdir /code/kuayu
[root@web01 ~]# vim /code/kuayu/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://10.0.0.57",
success: function(data) {
alert("successful! 跨域成功!");
},
error: function() {
alert("fail! 跨域失败!");
}
});
});
</script>
<body>
<h1>测试跨域访问</h1>
</body>
</html>保存后,重启nginx生效。
3.配置允许跨域访问
[root@web02 conf.d]# vim beikuayu.conf
server {
listen 80;
server_name localhost;
root /code;
index index.html;
location ~* \.html$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
}
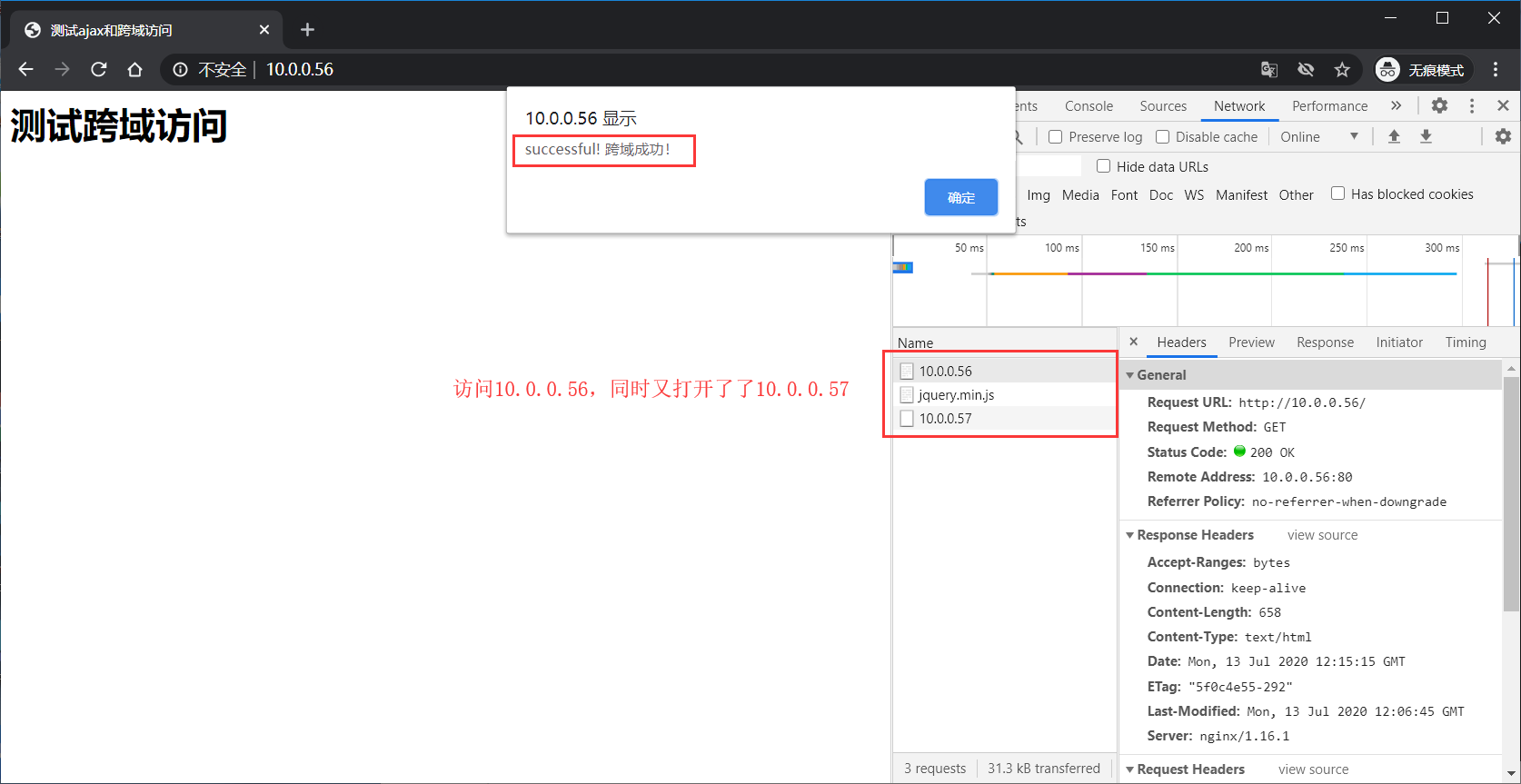
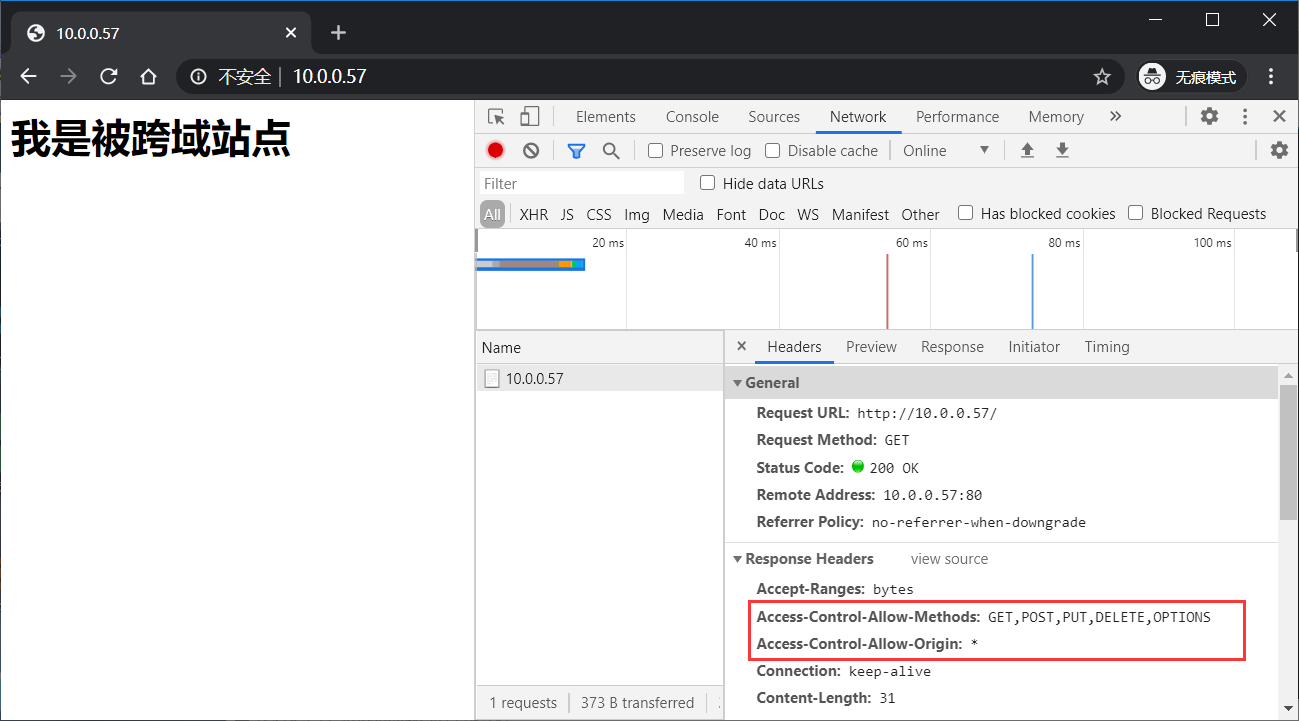
}4.Web页面展示